

The testimonials’ vertical view showcases the photos, client names, and jobs of each testimonial quote. Testimonial slider for each Testimonial with arrow navigation in pictures of client/customer completed with testimonial quotes of the name on the left side. will blend in with various themed websites. Thumbnail WordPress testimonials with a unique layout, where testimonials from quotes appear like a bubble chat repeatedly or with mouse hover. will be perfect with client/customer pictures with a transparent background. Testimonial Awesome will be perfect for those of you who:ĭisplay slider style for each Testimonial with arrow navigation and transitions split each testimonial movement.
Image carousel wordpress plugin pro#
Learn more about Testimonial Awesome Pro – Paid version


Testimonials Awesome are perfect for those of you who want to display client testimonials with a stunning appearance. You can create beautiful and stunning testimonials easily in less than 5 minutes. Animated transitions feature testimonials with carousels, sliders, and fade animations with support for text and images. * Added responsive options to image count, slides scroll, arrows and dots controls.Testimonial Awesome is a Testimonial Plugin WordPress that helps you display testimonials from your clients with an attractive, beautiful, and stunning appearance on your website. * Fixed an issue where sometimes the slider will break when responsive controls are used on Slides Show and Slides Scroll * Fixed jumping image issue in default slider

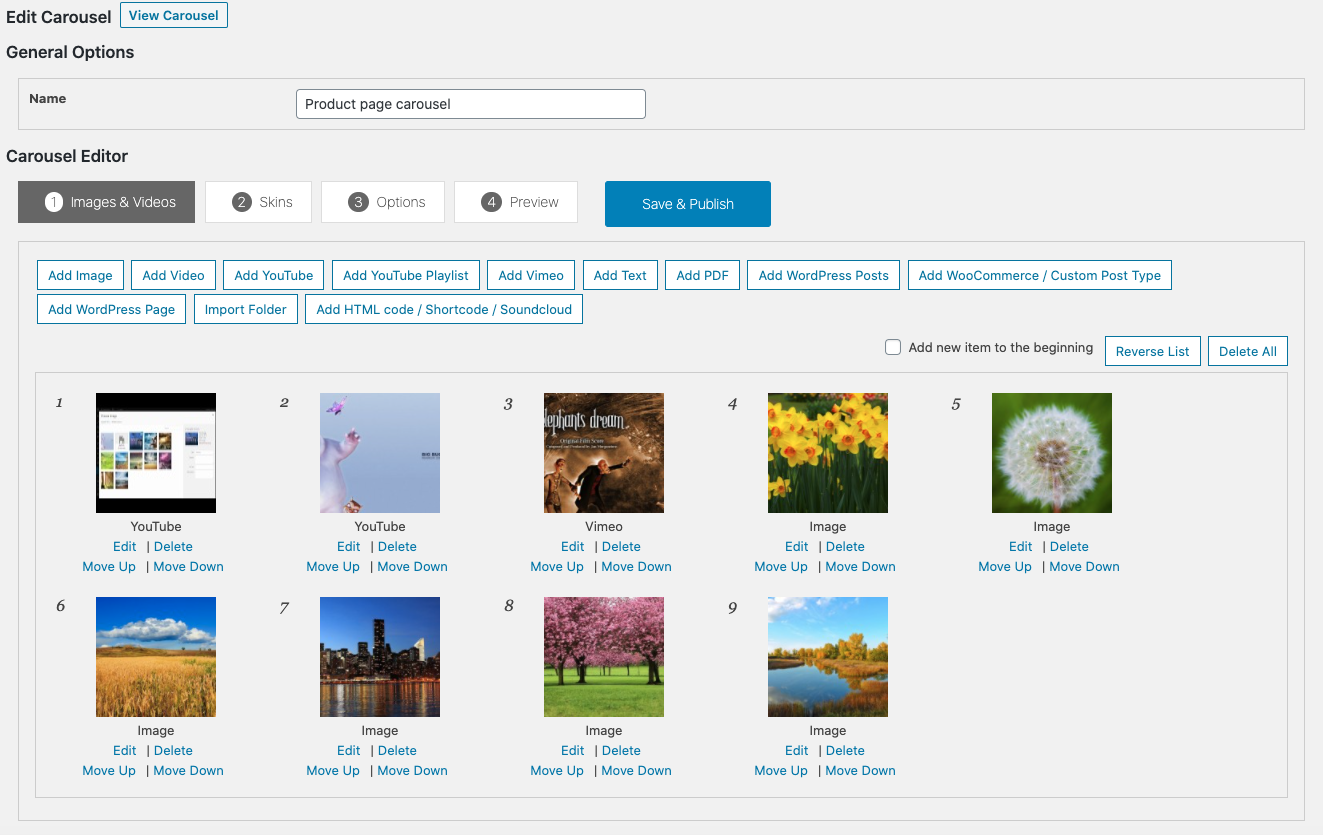
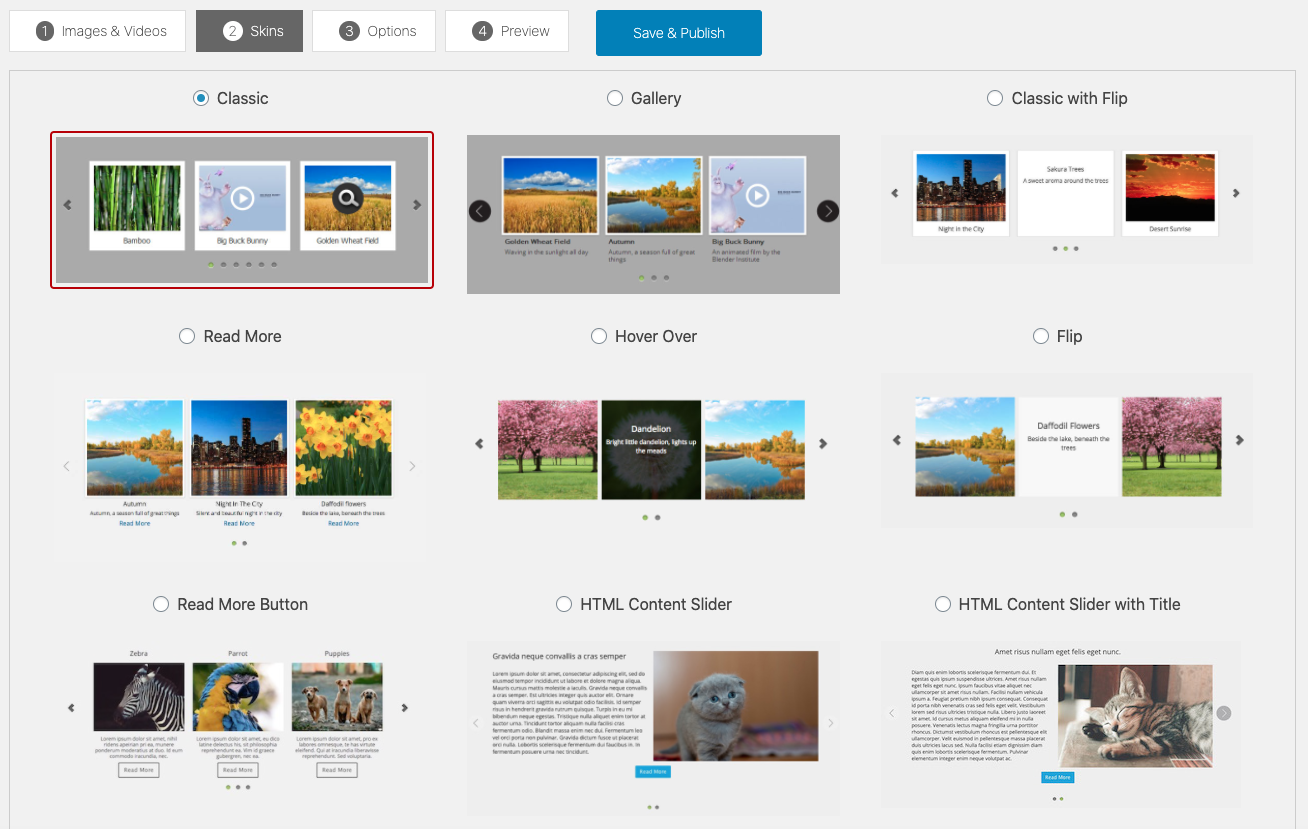
* Switched to using Divi icon for arrows and dots from slick font * Fixed dots controls not working in the Visual Builder * Added vertical slider option for default and centered sliders * Fixed issue with carousel not working in WordPress 5.6 * Added setting to change center padding in center mode * Removed text style options from module settings * Fixed center image not changing size in Visual Builder * Added option for border and box shadow for the center image in center mode * Fixed box shadow transition from last slide to first slide in center mode. * Fixed center padding working incorrectly in Visual Builder. You can change the number of images that scroll by changing the Slides Scroll setting at Module Settings > Content > Elements > Slides Scroll. Change I change the number of images that scroll when arrow is clicked or on autoplay? You can change the number of images on each slide of carousel in Module Settings > Content > Elements > Slides Count. Change I change the number of images in the carousel? The setting to show or hide the arrows and dots can be found under Module Settings > Content > Elements. You can enable infinite animation for the carousel in Module Settings > Design > Carousel Animation > Infinite Animation. Does the carousel have infinite scroll or infinite animation option? When you set it to Yes it will also enable the setting for animation speed. You can enable autoplay for the carousel in Module Settings > Design > Carousel Animation > Autoplay. Does the carousel have autoplay animation or automatic animation option? You can select the images that you want to show in the carousel at Module Settings > Content > Images. The name of the module is Image Carousel Where can I select the Images to show in the Carousel ? After you activate the plugin a module should automatically appear in the module list.


 0 kommentar(er)
0 kommentar(er)
